내용 보기
작성자
관리자 (IP : 172.17.0.1)
날짜
2020-07-09 03:58
제목
[WPF] Animated ScrollViewer (스크롤뷰어 애니메이션 적용)
|
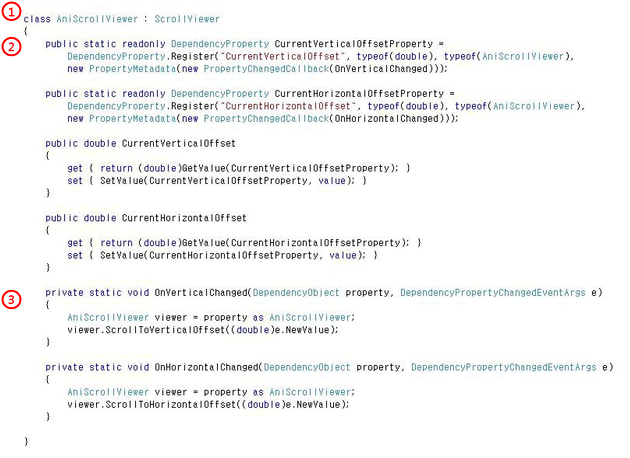
스크롤뷰어를 원하는 지점으로 스크롤시키고자 할 때는 ScrollViewer.ScrollToHorizontalOffset(), ScrollToVerticalOffset() 함수를 사용한다. 원하는 지점까지 스르륵 애니메이션을 적용해서 스크롤시키고 싶은데 위의 함수는 그런 기능을 지원하지 않고, 그렇다면 DoubleAnimation 등의 애니메이션을 사용해야 하는데, ScrollViewer.HorizontalOffset, ScrollViewer.VerticalOffset 2개의 의존속성은 get 만 지원해서 DoubleAnimation 을 적용할 수 없다. 따라서 스크롤뷰어에서 스크롤 기능에 애니메이션을 적용하려면 스크롤뷰어를 상속받아 별도의 스크롤뷰어를 만드는 방법밖에 없다. 별도의 스크롤뷰어를 만들어 HorizontalOffset, VerticalOffset과 비슷하되 get, set 모두를 지원하는 의존속성을 만들어 이 속성에 애니메이션을 적용하는 방법이다. 과정은 다음과 같다. 1. 새로운 클래스를 선언하고, ScrollViewer 를 상속받도록 선언한다. - 예시에서는 'AniScrollViewer' 라고 명명함 2. HorizontalOffset, VerticalOffset 을 대신할 새로운 의존속성을 만든다. - 예시에서는 'CurrentVerticalOffset', 'CurrentHorizontalOffset' 라고 명명함 3. 새로 만든 의존 속성이 변경되면 해당 컨트롤의 스크롤이 이동하도록 한다.
4. 기존의 ScrollViewer 를 위에서 만든 새로운 ScrollViewer로 대체하고, 2번에서 만든 의존속성을 사용하여 애니메이션을 적용한다. - Animation 객체를 만들고, 해당 애니메이션의 TargetProperty 를 위에서 만든 의존 속성으로 지정한다.
다음과 같은 방법으로 스크롤뷰어에 애니메이션을 적용할 수 있다. |
출처1
http://yimjang.tistory.com/entry/WPF-Animated-ScrollViewer-스크롤뷰어-애니메이션-적용
출처2