내용 보기
작성자
관리자 (IP : 172.17.0.1)
날짜
2020-07-09 04:06
제목
[WPF] Storyboard Value 바인딩 처리 하기
● Storyboard Value 바인딩 처리 하기Storyboard의 DoubleAnimationUsingKeyFrames의 EasingDoubleKeyFrame등 애니메이션 설정시 Value을 바인딩해서 사용할때 다음과 같이 처리해야 한다. 다음은 엄청 간단한 애니메이션인 Storyboard 예시다.
단순히 xBikeLeft이름인 버튼을 화면의 width사이즈 만큼 오른쪽으로 이동시키고 다시 왼쪽으로 돌아오는 애니메이션인데 다음과 같이 Value설정 부분에 Binding 처리를 하고 View가 로드되면서 바로 Storyboard가 로드 되도록 처리를 해보면
대충 이런식으로 Storyboard를 실행할 수 있다. (버튼 클릭시 Storyboard를 실행하는 트리거 적용)
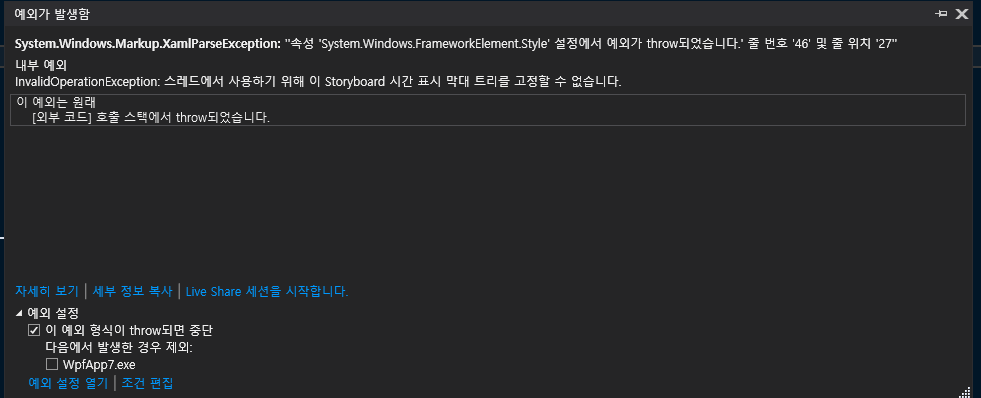
요런 예외가 딱! 하고 발생된다. 이런 상황에서는 Storyboard 호출 처리를 View의 로드 동시에 처리 할 순 없고 Code상에서 비동기적으로 처리해야 한다.
24Line 부분이 Storyboard를 비동기 적으로 호출하는 부분이다. |
출처1
출처2